解决WordPress Avada 5.4 谷歌字体webfont.js问题优化后台加载速度
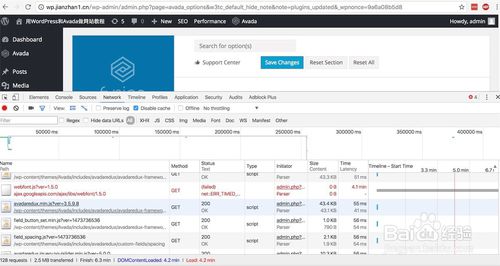
启动Avada主题后,网站前后台都需要加载webfont.js,前台首页和其他页面都有,查看源代码在<title>下面(如图),前台加载 https://ajax.lug.ustc.edu.cn/ajax/libs/webfont/1.5.3/webfont.js
WordPress 后台加载 https://ajax.lug.ustc.edu.cn/ajax/libs/webfont/1.5.0/webfont.js?ver=1.5.0

-
首先,得知一个好消息:国内可以访问谷歌字体库了 fonts.googleapis.com,但依然无法访问 ajax.googleapis.com
还有一个不好不坏的消息:360谷歌字体镜像库停止服务了 fonts.useso.com
解决办法:WordPress的用户可以用“WP Acceleration for China”,可以用“极客族”替代谷歌地址,这个插件可以解决大部分谷歌字体和谷歌ajax库的问题,依然推荐。但是这个插件解决不了WordPress主题内部的谷歌字体问题,下面Avada主题就是个例子
下面说说升级到Avada5.4版本后,前台和后台加载慢的问题。这个问题主要原因是由谷歌字体加载失败而导致的,特此写个文章以备后用。
-
现象:
启动Avada主题后,网站前后台都需要加载webfont.js,前台首页和其他页面都有,查看源代码在<title>下面(如图),前台加载 https://ajax.lug.ustc.edu.cn/ajax/libs/webfont/1.5.3/webfont.js
WordPress 后台加载 https://ajax.lug.ustc.edu.cn/ajax/libs/webfont/1.5.0/webfont.js?ver=1.5.0
切换其他主题无此现象,显然是Avada主题造成的。

解决方法
-
找到Avada主题的两个文件,找到这两行代码,把谷歌的链接替换成极客族的即可。
-
找到: https://ajax.lug.ustc.edu.cn/ajax/libs/webfont/1.5.3/webfont.js [ 1677行左右 ]
替换:http://fdn.geekzu.org/ajax/ajax/libs/webfont/1.5.3/webfont.js
-
找到:https://ajax.lug.ustc.edu.cn/ajax/libs/webfont/1.5.0/webfont.js?ver=1.5.0 [ 291行左右 ]
替换成:http://fdn.geekzu.org/ajax/ajax/libs/webfont/1.5.0/webfont.js
保存上传,即可。



